HOW TO CONVERT SKETCH DESIGN TO WORDPRESS WEBSITE?
June 30, 2023
In today's digital world, having a strong online presence is key for everyone, from big companies to individuals. A well-made website acts as a powerful place to show off your brand, attract customers, and help make sales. Yet, the expertise or assets to develop a website from the ground up may elude some. This gap is bridged by sketch to WordPress service or PSD to WordPress conversion services. In this discussion, we will talk about how to change a Sketch design into a working WordPress site. We'll highlight its benefits and give practical tips for building it.
- UNDERSTANDING SKETCH AND WORDPRESS
- THE BENEFITS OF SKETCH TO WORDPRESS THEME CONVERSION
- THE PROCESS OF CONVERTING HTML SKETCH TO WORDPRESS
- What is the Cost of Converting a Sketch Design to WordPress Theme?
- BEST PRACTICES FOR SKETCH TO WORDPRESS CONVERSION
- HIRING A PROFESSIONAL SKETCH TO WORDPRESS SERVICE
- CONCLUSION
In the world of web development, Sketch and WordPress are two popular tools that serve different purposes. Sketch excels at creating compelling UI (user interface) and UX (user experience) visuals. Meanwhile, WordPress is a versatile content management system (CMS) powering countless websites worldwide. Transforming Sketch visuals into WordPress themes allows creators to materialize their concepts. It also provides website owners with a functional and adaptable online presence.
UNDERSTANDING SKETCH AND WORDPRESS
Below, delve into the essentials of Sketch and WordPress, understanding their core functionalities and how they synergize in the web development process:
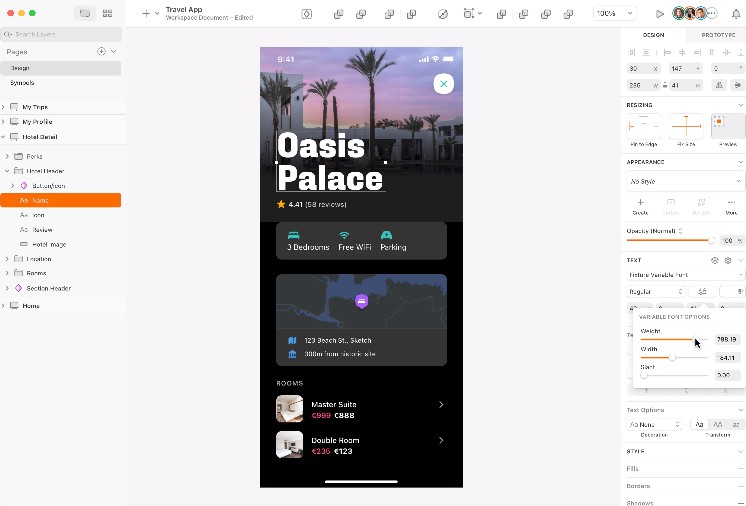
Sketch
This is a vector-based tool developed for macOS. It provides designers with an intuitive interface and a wide range of features to craft appealing visuals for websites, mobile apps, and more. Sketch offers extensive capabilities, including artboards, symbols, prototyping, and collaboration features. Users can create pixel-perfect layouts, define responsive breakpoints, and apply various styles and effects to their work.
WordPress
WordPress is an open-source CMS renowned for its simplicity and flexibility. It allows users to create and manage websites without extensive coding knowledge. WordPress has many themes, plugins, and ways to customize your site how you want it. It has an easy dashboard to create and edit content. You also get great tools for improving search visibility (SEO), setting up an online store, and adding videos and images.

THE BENEFITS OF SKETCH TO WORDPRESS THEME CONVERSION
Converting Sketch designs to WordPress themes offers several advantages:
- Visual Consistency: By converting Sketch-designs into WordPress, you ensure that the website’s appearance matches the original design .
- Customization: WordPress provides a vast array of customization options, allowing you to personalize your website further and add functionality through plugins and custom coding.
- Responsive Design: Sketch to WordPress theme conversion ensures that your website is responsive, adapting to different screen sizes and devices.
- SEO-Friendly: WordPress has built-in SEO features and plugins that help optimize your website for search engines, improving its visibility and rankings.
- Ease of Content Management: With WordPress, you can create, update, and manage your website content without relying on technical knowledge. The intuitive interface and dashboard make content management a breeze.
- Scalability: WordPress is scalable, allowing your website to grow alongside your business. Whether you need to add new pages, blog posts, or expand functionality, WordPress can handle it all.
- Community Support: WordPress has a vast community of developers, designers, and users who contribute to its improvement. And find resources, tutorials, and support available online.

THE PROCESS OF CONVERTING HTML SKETCH TO WORDPRESS
Converting a HTML Sketch design into a WordPress website involves several steps. Let’s walk through the process:
Step 1: Preparing the Sketch-design
Before starting the conversion process, it’s crucial to ensure that your Sketch layout is well-organized and optimized. Place your components on different artboards. Give each one a clear label. This organization aids in quickly identifying them during the slicing and coding phases.
Step 2: Slicing the Design and Exporting Assets
Once your layout is ready, the next step is to slice it into individual components and export them as image assets. This process involves extracting images, icons, logos, and other visual elements to be included in the WordPress theme.
Step 3: Setting Up a Sketch to WordPress Development Environment
To begin working with WordPress, you need to set up a local development environment on your computer. This involves installing a local server environment like XAMPP or MAMP and setting up a new WordPress installation.
Step 4: Converting the Design into HTML/CSS
Now comes the coding phase. Convert the sliced elements into HTML and CSS, ensuring the code is clean, semantic, and adheres to best practices. This step involves creating essential template files like header.php, footer.php, and index.php, and converting the visuals into code.
Step 5: Integrating the HTML/CSS into WordPress
The final step is integrating the HTML/CSS code into WordPress. This involves creating a new WordPress theme folder, copying the template files into the theme folder, and adding WordPress-specific PHP tags and functions to make the theme dynamic. You’ll also need to create a functions.php file to handle more functionality and customizations.
What is the Cost of Converting a Sketch Design to WordPress Theme?
The cost of converting a Sketch design to a WordPress website varies based on different aspects, including your website’s type, size, and niche, the specific features and functions you wish to include, your available budget, and the team you select for the job.
Additionally, the conversion method you opt for can influence the total expense. Typically, prices for Sketch to WordPress conversion begin at $4500 and can escalate to $150,000 or higher under certain conditions.
BEST PRACTICES FOR SKETCH TO WORDPRESS CONVERSION
To ensure a successful Sketch to WordPress conversion, consider the following best practices:
Ensuring Responsive Design
Design your Sketch files with responsive breakpoints in mind, and implement media queries to ensure your WordPress theme adapts to different screen sizes and devices.
Optimizing Performance
Optimize your WordPress theme for performance by minimizing file sizes, compressing images, and using caching plugins. A fast-loading website improves user experience and SEO rankings.
Implementing SEO Best Practices
Make use of WordPress SEO plugins and follow SEO best practices when converting your Sketch design. Optimize page titles, meta descriptions, headings, and alt tags to enhance your website’s visibility in search engine results.
HIRING A PROFESSIONAL SKETCH TO WORDPRESS SERVICE
When picking a service, think about these points:
- Their skill and knowledge in turning Sketch designs into WordPress sites.
- Their past work and feedback from clients.
- How they talk to and work with you.
- The cost and how long it takes.
If you lack the time, expertise, or resources to convert your Sketch design to WordPress, hiring a professional Sketch to WordPress services can be a wise investment.
CONCLUSION
Transforming a basic Sketch into a complete WordPress site has lots of pluses. You get a site that looks great and is consistent. You can change it how you like. It works well on all devices. It’s good for search engines and easy to manage. Follow a clear process and use good methods. This way, make your design work well on WordPress. It will do what you need and want. Now is the time to take your Sketch and bring them to life on the WordPress platform. Enjoy the flexibility, functionality, and limitless possibilities that a well-designed WordPress website provides.